はじめに
テックな皆さん、こんにちは!
NTTコノキューの「さえもん」こと、木村と申します。
今年10月に設立されたXR事業会社であるNTTコノキューに、NTTドコモから出向しています。
※XRとは、VR/MR/ARの技術の総称です。
今日は「NTTドコモ R&Dアドベントカレンダー2022」の22日目ということで、
数あるXR技術の中でも、WebARをテーマに開発してみました!
- はじめに
- WebARとは
- 本記事の構成
- 3Dモデルを作成する
- 3Dモデルをエクスポートする
- マーカーを用意する
- 開発環境を準備する
- WebARを実装する
- Github Pagesでデプロイして公開する
- WebARを体験する
- おわりに
WebARとは
アプリをインストールせず、Webブラウザ上でAR(拡張現実)を体験できる技術です。
VR用フレームワークのA-Frameと、AR用フレームワークのAR.jsを組み合わせることで、
コードに書きなれていない人でも簡単にWebAR開発が出来ます。
本記事の構成
大きく分けて、以下の2つについて解説します。
①Blenderで3Dモデルを作成する。
※基本的な3Dモデルの作成方法は、長くなってしまうため割愛します。
②AR.js + A-Frameで、マーカー上に3DモデルをARで出現させる。
それでは早速やってみましょう!
3Dモデルを作成する
まずは、ARのコンテンツとなる3DモデルをBlenderで作成します。
Blenderでは3DCGを作成することができ、XR開発には欠かせないソフトウェアです。
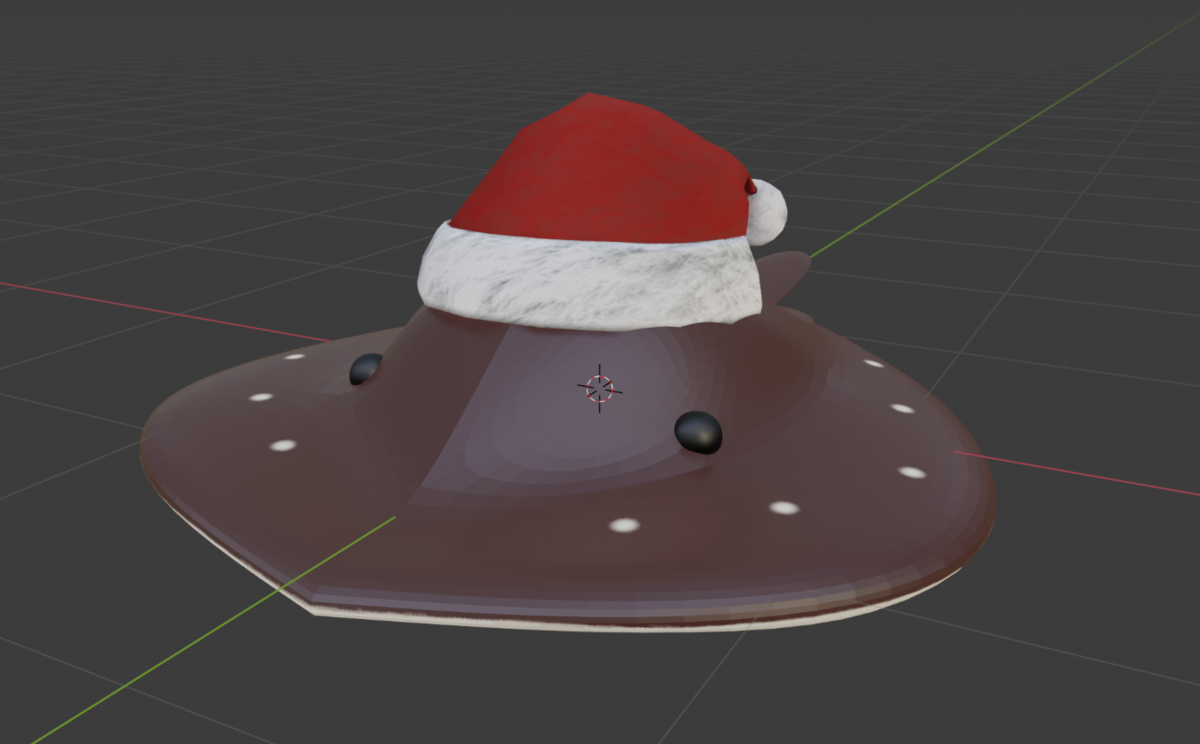
突然ですが私はエイがとても好きでして、社内のVR懇親会にも自作のエイアバターで参加したりしています。

クリスマス間近ということで、以前作ったエイの3Dモデルをクリスマス仕様にアップデートしてみます!
① エイに帽子を被せる
こちらのサンタ帽子の3Dモデルをお借りし、エイに被せます。

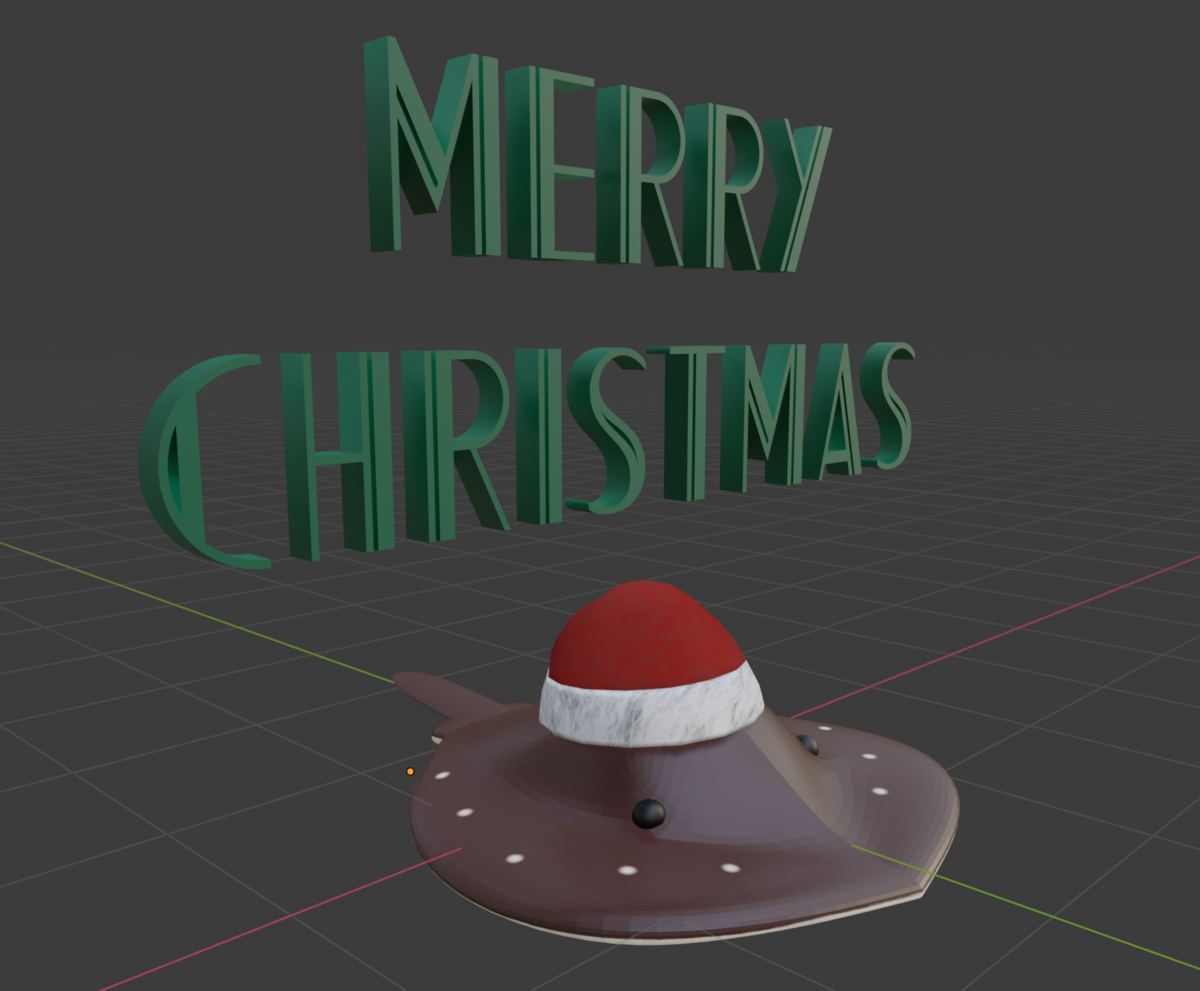
②テキストを追加する
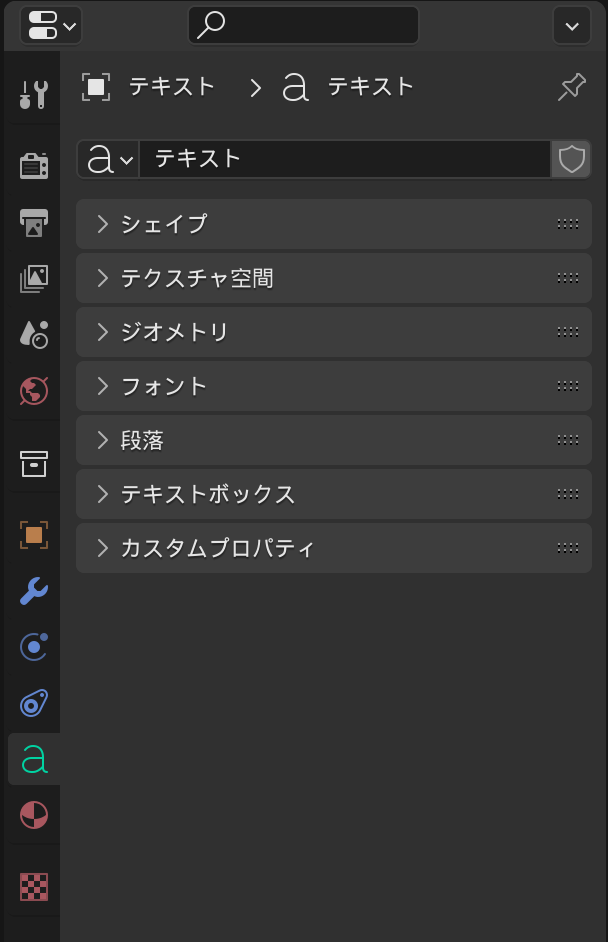
Blenderでは、「追加」>「テキスト」で、テキストのオブジェクトを追加することができます。

オブジェクトデータプロパティから、各種プロパティの設定が可能です。
「フォント」で、お好きなフォントを読み込むことができます。
「段落」で、文字の配置や、字間や行間の調整ができます。
「ジオメトリ」>「押し出し」の数値を変更することで、文字に厚み付けができます。(今回は0.1mにしました)

③全てのオブジェクトをメッシュに変換する
オブジェクトを選択した状態で、「オブジェクト」>「変換」>「メッシュ」を実行します。
ということで、クリスマス仕様のエイが完成です! 可愛いですね。

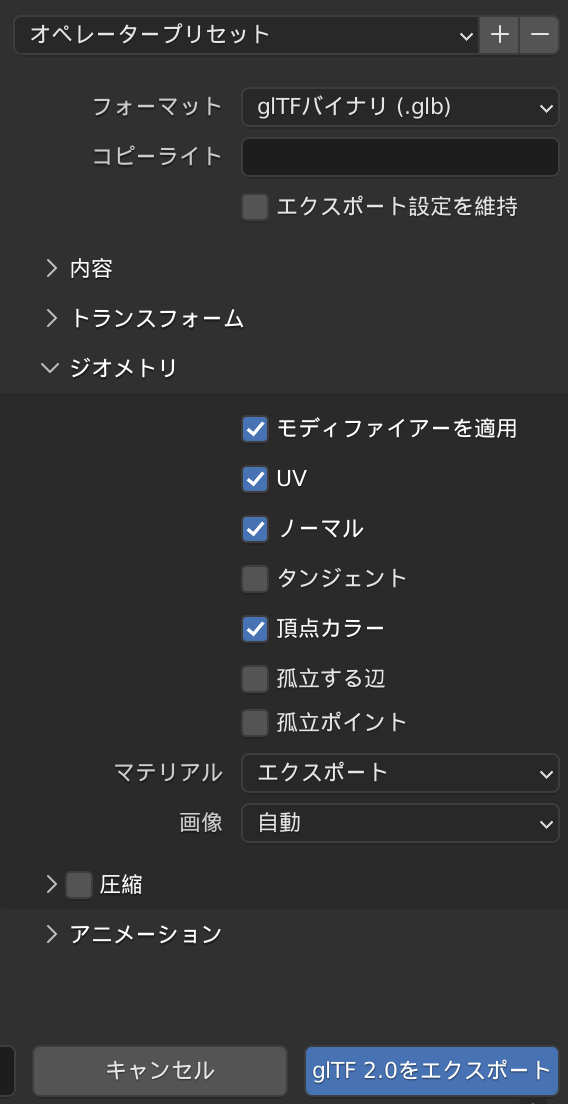
3Dモデルをエクスポートする
今回、フォーマットは「glTFバイナリ(.glb)」を選択します。
※glTF(GLB)はWeb経由で3Dモデルを送信するための標準フォーマットとして採用されており、A-FrameではglTFを使用することが推奨されています。(参考)
「ジオメトリ」>「モディファイアーを適用」にチェックを入れると、一括でモディファイアーを適用してくれます。
テクスチャを設定している場合、「UV」にチェックを入れると、オブジェクトと合わせてテクスチャも書き出してくれます。

マーカーを用意する
オリジナルのマーカーを作成することも可能ですが、
今回はAR.jsのデフォルトマーカーであるHiroマーカーを使用しました。

開発環境を準備する
プロジェクトのディレクトリを作成し、ディレクトリ内に、以下のファイルを配置します。
※()内はファイル名
HTMLファイル(index.html)
マーカーファイル(hiro.patt)
BlenderからエクスポートしたglTFファイル(chaei.glb)
WebARを実装する
HTMLファイルを編集します。実際に書いたコードは以下です。
各コードについては、コメントアウトで補足しています。
<html> <head> <!-- A-Frameを読み込む --> <script src="https://aframe.io/releases/1.3.0/aframe.min.js"></script> <!-- AR.jsを読み込む --> <script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar.js"></script> </head> <body style="margin: 0; overflow: hidden"> <!-- シーンの作成、VRモードのUI非表示 --> <a-scene embedded arjs vr-mode-ui="enabled: false"> <a-assets> <!-- 3Dモデルを読み込む --> <a-asset-item id="chaei" src="chaei.glb" scale="1 1 1"></a-asset-item> </a-assets> <!-- マーカーを設定する --> <a-marker type="pattern" url="hiro.patt"> <!-- 3Dモデルを呼び出す --> <a-entity gltf-model="#chaei" rotation="-90 0 0"></a-entity> </a-marker> <!-- カメラを追加 --> <a-entity camera></a-entity> </a-scene> </body> <script> //glTFの表示が暗くなる問題に対処 document.querySelector("a-scene").renderer.gammaOutput=true; </script> </html>
A-Frameではglbを表示するとなぜか暗くなるという事象があるらしく、
以下のスクリプトを記載することで解決ができます。
document.querySelector("a-scene").renderer.gammaOutput=true;
原因がA-Frameなのか、もしくはベースとなっているThree.jsなのかは、分からずのようです…。
参考:
A-Frame で glb を表示すると暗くなる件 - 木曜不足
Github Pagesでデプロイして公開する
いよいよWebARを公開します!
今回は、 Github Pagesでデプロイをします。
Github Pagesとは、GitHubから提供されている、静的サイトのホスティングサービスです。
GitHubのアカウントを持っていれば、無料で静的なウェブサイトを公開することができます。
①GitHub上でリモートリポジトリを作成し、作成した各ファイルをpushします。
このとき、 GitHubが無料枠の場合は、privateではなくpublicにする必要があります。
②リポリトリのSettingを開き、左側にあるメニューの中から「Pages」をクリックします。
③「Branch」の項目が「None」となっているため、デフォルトブランチ(今回はmainブランチ)に変更し、「Save」ボタンをクリックします。
④URLが表示されるので、スマートフォン等の端末からアクセスしてみましょう!
WebARを体験する
アクセスすると、カメラの利用許可が表示されますので、許可します。
印刷したマーカーに近づけてみると・・・

無事、マーカー上に、3DモデルがARで表示されました!
マーカーを持ち運べば、いつでも好きなときにエイを呼ぶことができますね♪
おわりに
今回は基本的なコードでWebARを実装しましたが、
A-Frameでは3Dモデルにアニメーションをつけたりなど、応用も可能です。
私自身はBlenderやXR開発はまだまだ初心者ですので、
開発やコンテンツに関してアイデアがありましたら、コメントいただけますと幸いです。
ぜひ皆様、好きな3DモデルをARで出現させて、楽しんでみてください!
