はじめに
こんにちは、NTTコノキューの浅井です! 昨年はドコモとしてアドベントカレンダーに投稿しましたが、現在今年10月に生まれたNTTコノキューに出向しており、コノキューからの投稿となります。 www.nttqonoq.com
NTTコノキューはXR(VR/MR/ARの技術の総称)技術を扱った新サービスの企画開発を行うドコモの子会社で、私も例に漏れずXRを使った新しいサービス開発に取り組んでいます。(ドコモ時代から変わらずですが)
XRと聞くと、Meta(元Facebook)のQuestなど、視界に映る物全てが仮想物体の「VR(VirtualReality)」のイメージが一般的に想起されそうですが、私は特に現実世界に仮想物体を融合させる「MR(MixedReality)」に注力しており、今回はMR技術に関する記事を投稿としたいと思います。 これを機会にぜひMixedRealityについて興味を持っていただけたら幸いです!
XRコンテンツ開発者の方、HoloMagiciansな皆様は、訂正があればぜひ教えてください。
本記事の構成
今回の記事では私が企画開発中のHoloLens2を使った遠隔作業支援サービスを開発していく上で重要な「映像・音声のXRデバイスとその他デバイスとのリアルタイム通信」を実現する方法についてお話ししたいと思います。
(宣伝:開発中の遠隔作業支援サービスについては、今年のXRKaigi2022にもコノキューとして出展予定です。気になる方はぜひ!!)
XRデバイスでのWebRTCの必要性や状況についてもまとめ、その上で実際にXRデバイスの1つであるHoloLens2でのWebRTCをどう実現するか?をまとめていきます。 よって、下記4章構成となります。HoloLens2の実装内容にのみ興味がある方は、④に飛んでください!
- ①なぜXRでWebRTCが必要か
- ②XRデバイスでのWebRTCの現状
- ③HoloLens2でのWebRTCの現状
- ④Sora UnitySDK for HoloLens2を使ってやってみる
- Microsoft社が提供しているMR技術が搭載されたHMD(ヘッドマウントディスプレイ)である、HoloLens2と、時雨堂社が提供するWebRTC SFU Soraを使って
- 現実世界にCGを重畳させた映像を、PCにリアルタイム送信する
④について、結局コードは一回も書かず↓↓↓のようにCG Objectと現実世界とを1つのカメラストリームとして送信まで出来ました。ということで興味ある方は手軽に試せると思うので、ぜひ!

①なぜXRでWebRTCが必要か
WebRTCの価値
- そもそもXRは仮想オブジェクトを見るもの。なぜ映像のストリーミングが必要なのか?
- 地理的に離れた人同士で同じ仮想オブジェクトを見るだけなら、不要(ex. 車のデザイン)
- 地理的に離れた人同士で現実世界と仮想オブジェクトがリンクした情報をやり取りする場合、今の技術だとこれが良い(ex. 建設現場)
- 現地の作業者はHMDをかけて、遠隔からはPCなどで参加して映像を見ることで、現場に仮想オブジェクトを配置したり、仮想オブジェクトで指示をしたり、、色々出来る。
- HMDを装着した人が、どんな映像を見ているか?を装着者以外に共有出来る。
- スマホやPCはHMDではないので、頭に装着しないですし、視界が妨げられません。かつ、自分が見ている画面を第三者に共有がとても簡単です。(最悪スクショを取れば、誰にでも共有出来ます。)
- GoogleGlassのようなスマートグラスだと、装着者が見ている視界はグラスのディスプレイ映像と現実世界の重ね合わせの映像であり、外から撮影とかでないと、「装着した上での視界」を共有が出来ません。
- VR/MR HMDだと、装着者が見ている視界はディスプレイ映像と対応しています。つまり、視界=VR空間 or 現実空間+仮想物体になります。なので、この映像を送ることで、装着者が何を見ているかを、1人称視点で共有が可能です。
つまり、XRでWebRTCを使えると、XRを使っていない人・デバイスとの協調作業をより簡単に実現出来ると考えています。 XRが社会に浸透する過渡期の今は、あらゆるところにXRデバイスがある、なんて状況はありません。なので、こういった仕組みが非常に価値を持っていると考えています。


余談
- 映像を使う以外の方法は、Photon等の同期エンジンを利用したコンテンツ同期の方式がある
- CGコンテンツはデータ量が大きいため、事前にロードが必要
- 現実世界をスキャンして共有は可能だが、リアルタイムスキャンして現実世界のデータを更新するのは複数の機材が必要
- また、解像度も高く無いため、現実世界の細かい文字や情報を視認するのは難しい

3次元スキャンデータの一例
②XRデバイスでのWebRTCの現状
利用の課題
- XRデバイスって何?
- VR→MetaQuest, HTC VIVE, …
- MR→HoloLens2, MagicLeap2, …
- アーキテクチャやプラットフォームが特殊な場合があり、Unity対応=XRデバイス対応、という訳にもいかない
③HoloLens2でのWebRTCの現状
利用の課題
- WebRTC用のSDKとして、Microsoft社がMixedReality-WebRTCを提供
- 最終更新が2020/9/30で、現在アーカイブ済み
- Unity公式ライブラリもWindowsUWPはサポート外
ということで
時雨堂様にて提供しているWebRTCサービス「WebRTC SFU Sora」のUnity SDKを、HoloLens2向けに対応していただきました。
(ここに至る道のりも長かったですが、本記事の趣旨から外れるため割愛します。時雨堂様、ありがとうございました。)
これで、「Sora」の利用に限定される形ではありますが、WebRTC SFUをHoloLens2でも利用することが可能になります!
④Sora UnitySDK for HoloLens2を使ってやってみる
ようやく本題
お待たせしました。ということでようやくHoloLens2でWebRTCを使っていきます。 今回はお試しなので、Soraの構築はしません。時雨堂社が提供するSoraLaboを利用して、HoloLens2上で表示される映像(カメラで撮影した現実世界と、Unityレイヤーで描画されるCGの重畳映像)を、PC(ブラウザ)に送信します。構成イメージは下記です。

流れ
今回はサクッとお試しするところまで、を目指すので、各種サンプルプロジェクトを活用します。流れは下記です。
- SoraUnitySDK for HoloLens2, SoraUnitySDKサンプルプロジェクトをDLし、SDKサンプルにHoloLens2の差分情報をコピーする
- SoraUnitySDKサンプルプロジェクトをUnityで立ち上げる
- SoraUnitySDKサンプルプロジェクトからサンプルSceneを選択し、Scene内でHoloLens 2 の基礎: Mixed Reality アプリケーションを開発するに沿って、MRTKをセットアップする
- SoraLabをセットアップし、各種情報をScene内に投入
- 通話開始処理をHoloLens2上のオブジェクト操作と紐付ける
- VisualStudioiでビルド・実行
開発環境・準備するもの
デバイス
- PC(Windows 10, バージョン 21H2)
- HoloLens2(バージョン 22H1, OSビルド 20348.1518)
- Unity(2021.3.9f1)
GitHubプロジェクト
MRTK(MixedRealityToolKit)
- Mixed Reality Feature Tool
- MRTK v2.8.2
その他
- GitHubアカウント
- SoraLabo
処理の詳細
1. SoraUnitySDK for HoloLens2, SoraUnitySDKサンプルプロジェクトをDLし、SDKサンプルにHoloLens2の差分情報をコピーする
下記からそれぞれDLしてください。
- SoraUnitySDK for HoloLens2
- SoraUnitySDKサンプルプロジェクト
Sora Unity SDKのインストールの記載の通り、SoraUnitySDKサンプルプロジェクトのAssets/Plugins/SoraUnitySdk, Assets/SoraUnitySdkを、SoraUnitySDK for HoloLens2のものに変えてください。
(補足) SoraUnitySDK for HoloLens2 のみ、上記の階層の/Windows配下に、x64_64に加えてHoloLens2が含まれます。SoraをHololesn2で使うために必要な情報(DLLファイル等)はこのフォルダ配下に含まれているので、ここを置き換える必要があります。
2. SoraUnitySDKサンプルプロジェクトをUnityで立ち上げる
SoraUnitySDKの対応Unityバージョン(Unity 2021.3 (LTS))であれば、どれでも問題無いはずです。
3. SoraUnitySDKサンプルプロジェクトからサンプルSceneを選択し、Scene内でHoloLens 2 の基礎: Mixed Reality アプリケーションを開発するに沿って、MRTKをセットアップする
SoraUnitySDKサンプルプロジェクトのサンプルSceneの選択
私の場合は、ブラウザ、Holo2双方の映像を確認したかったので、multi_sendrecvを選択しました。
3-1. サンプルSceneにセットされているEventSystemの無効化
MRTKと競合するので、削除もしくは下記のようにInspector上で無効化してください。

3-2. MRTKのインポート・セットアップ、Unity Editor上での動作確認
HoloLens 2 の基礎: Mixed Reality アプリケーションを開発するがとても分かりやすく、画像付きでUnityのセットアップ→MRTKのインポート→MRTKのセットアップ→MRTKを使ってのハンドトラッキングを使ったCGオブジェクトの扱いについてまでが簡単に実装出来ます。 ということで、こちらを参照してセットアップしてください。
ここでUnity Editor上での動作確認までで、まだSlnファイルでのビルドには進まないでください。
ここまでで、SoraサンプルプロジェクトのサンプルScene上でMRTKが使え、アプリをUnity上で実行するとキーボードで正方形オブジェクトが扱えるようになったはずです。
4. SoraLabをセットアップし、各種情報をScene内に投入
4-1. SoraLaboにアクセスし、GitHubアカウントでサインアップします。
これで無料でSoraをお試し利用出来ます。連続通話時間は60分までです。

ここで、シークレットキーを確認しておきます。

4-2. SoraLaboのSora DevToolsを利用したサンプルから、3.で選択したSceneと同じものを選択します。
私の場合はmulti_sendrecvなので、マルチストリーム送受信を選択します。

4-3. Sora DevToolsでChannelIDとSingnaling Urlを確認します。
(私の場合は)マルチストリーム送受信をクリックし、Sora DevToolsに遷移します。
Sora DevToolsでConnectボタンを押下し、PCカメラの映像が送信されるかを確認します。
通信が確認出来たら、ChannelIDとSingnaling Urlを確認します。

4-4. UnityEditor上でScene上にあるScriptの各値をInspector上で設定します。
ChannelIDとSingnaling Urlは1つ前に確認した情報をペースト、 Access Tokenは最初に確認したシークレットキーをペーストします。

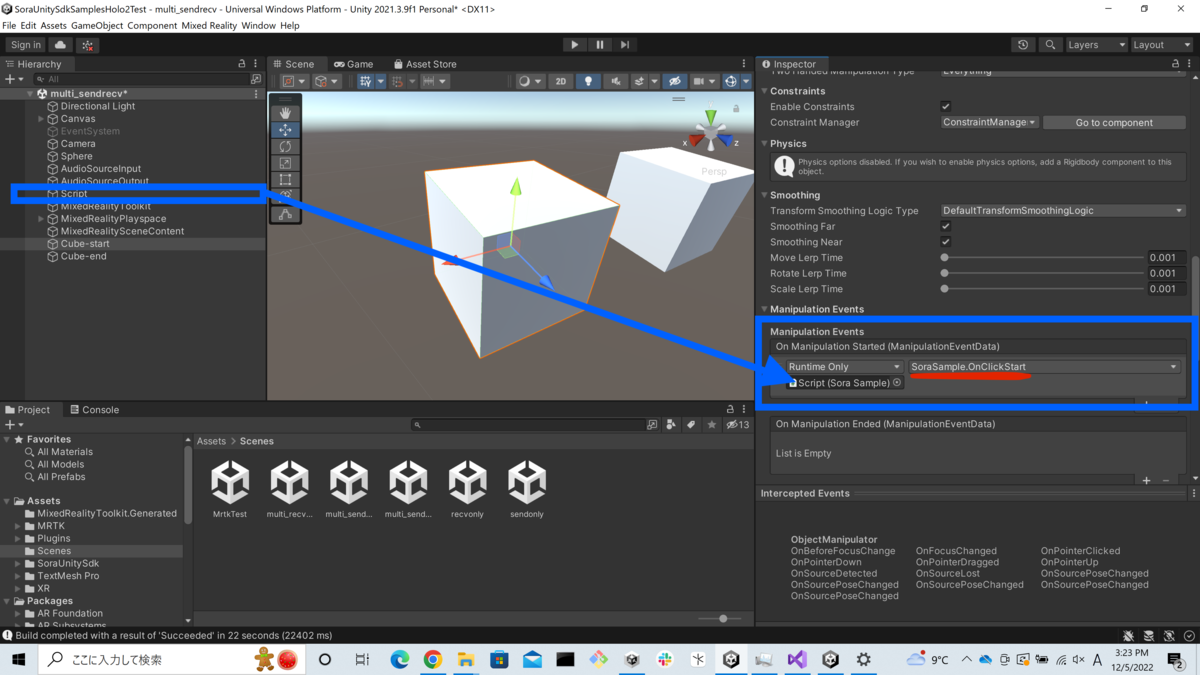
5. 通話開始処理をHoloLens2上のオブジェクト操作と紐付ける
- で配置した正方形Objectのうち、Component
ObjectManipulatorを設定しているものを使用します。これをコピーして、それぞれ名前をCube-start,Cube-endにします。(名前は好きに変えてOKです) それぞれ、Manipulation EventsでHierachyのScriptをドラッグ&ドロップし、アクション内容をSoraSample.OnClickStart, SoraSample.OnClickEndにします。 これで、HoloLens2上でアプリを実行した際に、目の前に表示されるObjectを掴むと通信開始・終了が制御出来るようになります。

5. Cubeの設定
6. VisualStudioiでビルド・実行
- にて、UnityEditor上での実行まででストップしていたので、ようやくビルドします。
6-1. SoraUnitySDKからx86_64フォルダを削除します。
その前に、HoloLens2向けはSora UnitySDKのWindowsフォルダに配置されていますが、x86_64と合わせて配置されているため、参照するDLLファイルが2つあるためビルドが通りません。
よって、このタイミングでSoraUnitySDK/Plugins/SoraUnitySdk/Windowsから、x86_64をフォルダ, metaデータどちらも削除してください。
※もしエラーが消えない場合、コピー元のSDKを上記のようにx86_64を削除し、SoraUnitySDKフォルダ自体を一度削除して再配置する、等してみてください。適宜metaデータも合わせて削除してください。

6-2. Unity, VisualStudioでビルドします。
演習 - 手による対話式操作スクリプトをオブジェクトに追加するのページ後半に、Unity でアプリケーションをビルドする, (オプション) アプリケーションをビルドおよび展開がありますので、その手順に従ってUnityでビルド→VisualStudioでビルドを実施してください。
完成!
これで完了です。上がPCカメラからの映像、下がHoloLens2からの映像です。

まとめ
XRはまだまだ発展途上で、廉価になってきたVRと比較し、MRはデバイスの大きさや価格、性能面でこれからの成長に大きく期待が出来ます。 とはいえ、現時点でも出来ることは豊富で、様々なところで価値を提供出来ると考えています。 WebRTCによるリアルタイムな(CGを重畳した)映像伝送は、今の技術で出来る良いアプローチだと思います。
今回は簡単なお試しでしたが、こういった技術を使ってコノキューでは様々なサービス開発を進めています。興味ある方はぜひご連絡ください!
